Así cómo es posible agrupar lógicamente filas en las tablas, también podemos realizar agrupaciones lógicas de columnas verticales. Para esta tarea utilizamos los elementos <colgroup> y <col> indicando las columnas que forman parte del grupo.
Cuando no se encuentra la etiqueta <colgroup> el navegador entiende que todo forma parte de un solo grupo. Las propiedades definidas para un grupo solo afectaran a las columnas del grupo.
La etiqueta <colgroup> tiene los siguientes atributos:
span : Con este atributo especificamos el número de columnas que componen el grupo. Si no definiéramos este atributo el grupo contendría una sola columna. Para el caso de definirse uno o más elementos <col>, los navegadores ignoraran el atributo span.
width : Con este atributo podemos definir un ancho de columna por defecto, para el grupo. Además de los valores normales (pixel, porcentaje, etc.), este atributo permite el valor especial “ 0* ” (es un cero y un asterisco), esto le indica que el ancho de cada columna del grupo debe ser la mínima para alojar los contenidos de las columnas. O sea que antes de calcular el ancho de la columna se deben conocer los contenidos para que entren en ella. Al igual que con el atributo “span”, en caso de especificarse el ancho mediante un elemento <col>, será este el que determine el tamaño (el <col>).
Para definir un grupo de columnas utilizamos <colgroup span=”n”>, donde “n” es el número de columnas que forman el grupo (Ej: <colgroup span=”4”, esto determinaría un grupo de 4 columnas).
No es posible utilizar las dos formas de definir columnas (span y col) ya que en caso de utilizarse las dos, siempre <col> prevalecerá sobre “span”.
La ventaja de span sobre col es que con col debemos definir columna por columna, mientras que con span podemos por ejemplo definir 50 columnas de un ancho determinado de una sola vez, mientras que con “col” debemos hacerlo columna a columna (50 veces).
Es más fácil escribir:
<!--el ancho de las 50 columnas es de 15 px -->
<colgroup span="50" width="15">
</colgroup>
que:
<colgroup> grupo de 50 columnas con ancho de 15 px...
<col width="15"> primer columna, ancho 15 píxeles
<col width="15"> segunda columna, ancho 15 píxeles
. . . . . .
repitiendo 50 veces las líneas hasta definir todas las columnas
<col>...
</colgroup>
<col>...
</colgroup>
Si necesitamos diferenciar una columna de las del resto del grupo, debemos identificar el ancho de esa columna con un elemento <col>.
<colgroup width="20">
<col span="20" align="center">
<col id="formato diferente"> “id = número de la columna con formato diferente”
</colgroup>
El atributo width="20" del elemento <colgroup> se aplica a las veinte columnas.
El primer elemento <col> se refiere a las primeras 20 columnas, y alinea su contenido a la derecha, y el segundo asigna un identificador a la columna número “formato diferente” de modo que podemos hacer que una hoja de estilo haga referencia a ella.
Con el elemento <col> podemos compartir atributos entre varias columnas sin que ello implique ningún tipo de agrupamiento estructural.
El "campo de acción" del elemento <col> es el número de columnas que compartirán los atributos del elemento.
Los atributos disponibles del elemento <col> son:
span : El valor de este atributo debe ser un entero mayor que cero, especifica el número de columnas que "abarca". <col> comparte sus atributos con todas las columnas que abarca. De no aparecer este atributo <col> solo se refiere a una columna.
width : Especifica el ancho por defecto para todas las columnas abarcadas por el elemento <col>. Tiene el mismo significado que el atributo ‘width’ del elemento <colgroup> y prevalece sobre él.
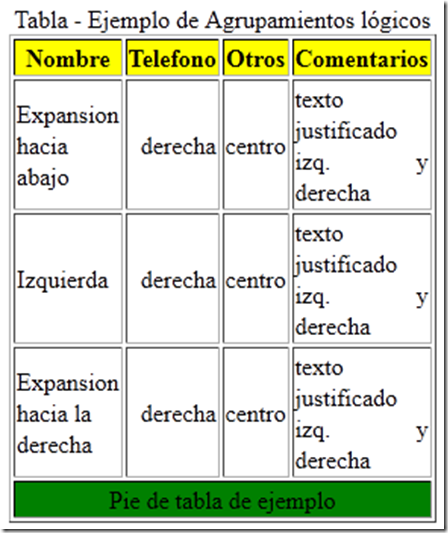
Código de Ejemplo aplicando las características vistas anteriormente:
<html>
<head>
<title>Tabla - Ejemplo de Agrupamientos lógicos</title>
</head>
<body>
<table border="1" bordercolorlight="red" bordercolordark="maroon" >
<caption>Tabla - Ejemplo de Agrupamientos lógicos</caption>
<colgroup span="1" width="30" bgcolor="green" </colgroup>
<colgroup span="2" width="40" bgcolor="yellow" </colgroup>
<colgroup span="1" width="50" bgcolor="red" </colgroup>
<tr>
<th>Nombre</th>
<th>Telefono</th>
<th>Otros</th>
<th>Comentarios</th>
</tr>
<tbody>
<tr>
<td>Expansion hacia abajo</td>
<td>derecha</td>
<td>centro</td>
<td>texto justificado izq. y derecha</td>
</tr>
<tr>
<td>Izquierda</td>
<td>derecha</td>
<td>centro</td>
<td>texto justificado izq. y derecha</td>
</tr>
<tr>
<td>Expansion hacia la derecha</td>
<td>derecha</td>
<td>centro</td>
<td>texto justificado izq. y derecha</td>
</tr>
</tbody>
</table>
</body>
</html>
Programa 74
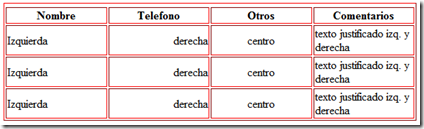
En ejemplo hemos definido tres grupos de columnas la primer color verde, las 2 siguientes amarillas y la tercera roja.
Ilustración 9 - Agrupamientos Lógicos en columnas.

Una forma muy común de agrupamientos que se pueden ver en las páginas web que se visitan, es insertar una tabla dentro de otra o una al lado de otra. Con esto logramos ubicar en nuestra página los diferentes elementos que la componen. Aunque se utiliza, el consorcio W3C, recomienda utilizar hojas de estilo para conseguir este resultado.