miércoles, 31 de octubre de 2012
97 - HTML - El elemento <img>
Este elemento necesita del uso del atributo src, cuyo valor será la URL de la imagen que queremos incluir.
<img src= “columbia.jpg” />
La imagen es un recurso que se incluye en el documento HTML, por lo tanto, se puede incluir con un path absoluto o relativo. O una URL del tipo http a un servidor externo.
<html>
<head>
<title>Imágenes</title>
</head>
<body>
<img width="288" height="51" src="http://www.nasa.gov/templateimages/template/header/logo_nasa.gif">
<br>
img src="http://www.nasa.gov/templateimages/template/header/logo_nasa.gif"
<br>
<p><img src="images/columbia.jpg"> </p>
<p>img src="images/columbia.jpg"</p>
</body>
</html>
Programa 80
img src="http://www.nasa.gov/templateimages/template/header/logo_nasa.gif"
img src="images/columbia.jpg"
Ilustración 20 – Uso del elemento <img>.
miércoles, 18 de abril de 2012
96 - HTML - Imágenes
La inclusión de imágenes en nuestros documentos, son el siguiente paso hacia el concepto de Hipermedia. Con las imágenes podremos completar de forma gráfica la información que contienen nuestros documentos, dar una mejor presentación, e incluso expresar ideas que antes solo se expresaban en formato texto. Como dicen “una imagen es mejor que mil palabras”.
Para completar el aspecto gráfico de un documento podremos añadir imágenes dentro de los textos, o como fondo de un documento.
En la siguiente ilustración, se puede observar un ejemplo de documento combinado con imágenes.
Ilustración 19 - Texto con imágenes.
martes, 17 de abril de 2012
95 - HTML - Color de los vinculos, atributos de "body"
Los colores con los que se muestran los vínculos pueden ser definidos en la etiqueta <body>. Estos colores vienen definidos por defecto, pero mediante estos atributos de <body> se pueden variar según los criterios o necesidades del documento para un caso u otro. Los colores nos permiten identificar fácilmente los vínculos dentro de nuestra página, así como saber el estado del mismo (visitado, no visitado, etc.).
Los atributos son:
· link="color" indica el color de un texto con vinculo.
· vlink="color" indica el color de un vínculo que ya ha sido visitado.
· alink="color" indica el color de un vínculo activo, sólo se visualiza el color al mantener pulsado el enlace, sin llegar a realizar la petición de ir a donde señala el vínculo.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Ejemplo de colores de Vinculos con "body"</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
</head>
<body link="#FF0000" vlink="#00FF00" alink="#0000FF">
<a name="principio"></a> Principio <br>
<a name="2dodestino"></a> 2do. destino <br>
<a name="3erdestino"></a> 3er. destino <br> <br>
<a href="#principio">Vinculo visitado (link)</a> <br>
<a href="#2dodestino">Vinculo activo (vlink)</a> <br>
<a href="#principio">Vinculo (alink)</a>
</body>
</html>
Programa 79
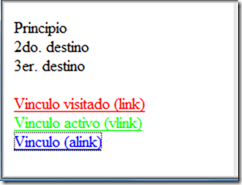
Ejemplo en el navegador, (solo ha funcionado con I. Explorer).
Ilustración 18 - colores en los vínculos.
En la imagen (Ilustración 18 - colores en los vínculos.) podemos ver en color rojo un vínculo ya visitado, en color verde, el vínculo activo, sobre el que aún no se ha hecho “click” y un vínculo sobre el que hacemos “click” sin soltar el botón, es decir que aún no hemos ido al vínculo.
Estos atributos están desaprobados en favor de las hojas de estilo, y si lo probáis, podréis comprobar que no tienen los mismos efectos en un navegador que en otro.
lunes, 16 de abril de 2012
94 - HTML - Enlaces a un determinado lugar de otro documento “href”
Igual que veíamos como usar los enlaces dentro del mismo documento html, también podemos acceder a un lugar en concreto de otro documento distinto al actual.
Para lograr esto utilizamos el atributo “href”, el documento que contiene el ancla seguido del carácter # y del identificador del ancla.
La sentencia quedaría redactada como sigue:
<a href="documentohtml.html#parrafoX"> ... </a>
En documentohtml.html, tendremos un “ancla” llamada “parrafoX”, que puede indicarse por cualquiera de las dos formas ya vistas “id” o “name”.
Así de esta manera el código dirigirá la acción a la página html indicada y dentro de esta al ancla especifica.
Código de Ejemplo aplicando las características vistas anteriormente:
Documento “principal.html”, (desde donde enviamos el enlace)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Ejemplo de enlaces dentro de otro documento html</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
</head>
<body>
<h3 align="center"><font face="Verdana"><strong><font size="2">
<a name="principio"></a>
SEMANAL PRENSA</font></strong><br>
</h3>
<hr>
<h2><font color="red" size="4" face="Verdana"><strong>
<a href="documentohtml.html#eeuu"> desde aqui nos vamos a otra pagina y punto de enlace. </a>
</strong></font>
</h2>
<h2><font size="2" face="Verdana"> </font></h2>
<font size="1" face="Verdana"><strong>
<a href="#principio">Volver</a>
</strong></font>
</body>
</html>
Programa 77
Ilustración 16 - Documento principal.
Documento “documentohtml.html”, es la página html a donde enviamos el enlace anterior.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Ejemplo de enlaces dentro de otro documento html</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
</head>
<body>
<h3 align="center"><font face="Verdana"><strong><font size="2">
<a name="principio"></a>
SEMANAL PRENSA</font></strong><br> </h3> <hr>
<h2><font color="red" size="4" face="Verdana"><strong>
<a name="eeuu" id="eeuu"></a>
Union Europea (UE):</strong></font></h2>
<h2><font size="2" face="Verdana">página y punto ha donde nos ha dirigido el enlace del documento principal, para volver hemos insertado un enlace hacia atrás.
</font> </h2>
<font size="1" face="Verdana"><strong>
<a href="principal.html#principio">Volver</a>
</strong></font>
</body>
</html>
Programa 78
Ilustración 17 - Destino del enlace.
domingo, 15 de abril de 2012
93 - HTML - Enlaces “name” “id”
Con los atributos “name” o ”id”, podemos crear enlaces dentro del mismo documento.
De esta manera podemos vincular diferentes recursos dentro de un documento, o accesos rápidos.
Para poder dirigirnos a un sitio determinado debemos definir las anclas de destino, para ello es que utilizamos los atributos “name” o “id”
El formato para el caso de utilizar “name” es el siguiente:
<a name="destino" />
Y en caso de utilizar “id”, el formato seria el siguiente:
<etiqueta id="destino"> ... </etiqueta>
El atributo “id” puede ser incluido en todas las etiquetas que admitan este atributo.
Una vez definidos los anclajes podemos acceder a este punto (el punto marcado con “id” o “name”) con la siguiente sentencia. El nombre del destino se debe indicar precedido del signo #.
<a href="#destino"> ... </a>
La acción que se efectúe sobre el vínculo con el valor ‘#destino’ del atributo ‘href’, llevara al destino indicado del documento html en la parte superior del navegador.
El ejemplo de código parece un poco más complicado, pero si lo observáis con detenimiento, os daréis cuenta que con los conocimientos adquiridos hasta ahora podéis entenderlo o hacerlo vosotros mismos. Se trata de una supuesta hoja de noticias internacionales, donde haciendo <click> en los diferentes países el cursor se ubica en las noticias de ese país.
Código de Ejemplo aplicando las características vistas anteriormente:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Ejemplo de enlaces dentro de un documento html - Noticias Internacionales</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
</head>
<body>
<h3 align="center"><font face="Verdana"><strong><font size="2"><a name="principio"></a>SEMANAL PRENSA</font></strong><br>
<font size="5">NOTICIAS INTERNACIONALES</font><br>
<font size="1">INFORMACION INTERNACIONAL</font></font><br>
<font size="3" face="Verdana">Regiones: <a href="#eeuu">EEUU</a> - <a href="#cee">CEE</a> - <a href="#japon">Japón</a> - <a href="#restodelmundo">Resto del Mundo</a></font></h3>
<hr>
<h2><font color="red" size="4" face="Verdana"><strong><a name="eeuu" id="eeuu"></a>Estados Unidos (EEUU):</strong></font></h2>
<h2><font size="2" face="Verdana">Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... </font> </h2>
<font size="1" face="Verdana"><strong><a href="#principio">Volver</a></strong></font>
<h2><font color="red" size="4" face="Verdana"><strong><a name="cee" id="cee"></a>Comunidad Económica Europea (CEE):</strong></font></h2>
<h2><font size="2" face="Verdana">Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información....Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... </font></h2>
<font size="1" face="Verdana"><strong><a href="#principio">Volver</a></strong></font>
<h2><font color="red" size="4" face="Verdana"><strong><a name="japon" id="japon"></a>Japón :</strong></font></h2>
<h2><font size="2" face="Verdana">Japón logra construir el primer robot capaz de escribir programas en html sin ayuda humana, este sensacional proyecto fue desarrollado en este pais, a raiz de que los estudiantes se negaban a escribir codigo. Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... </font> </h2>
<font size="1" face="Verdana"><strong><a href="#principio">Volver</a></strong></font>
<h2><font color="red" size="4" face="Verdana"><strong><a name="restodelmundo" id="restodelmundo"></a>Resto del Mundo:</strong></font></h2>
<h2><font size="2" face="Verdana">Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información....Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... Información.... </font> </h2>
<font size="1" face="Verdana"><strong><a href="#principio">Volver</a></strong></font>
</body>
</html>
Programa 76
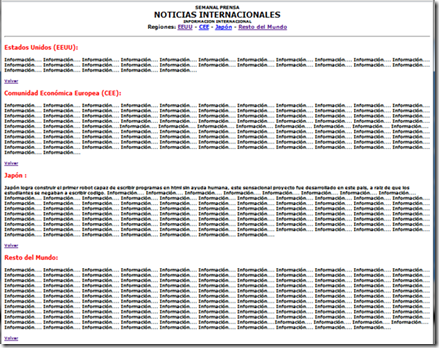
Representación en el navegador:
Ilustración 11 - Ejemplo enlaces 'name' e 'id'