Así como podemos alinear las tablas, también podemos alinear el contenido de las celdas o las filas. Dependiendo de si es un único dato o un texto tendrá un efecto diferente, pero siempre similar en ambos casos.
El atributo que utilizamos para la alineación es “align”, y los posibles valores son los siguientes:
left: Alinea los datos a la izquierda. Si es un texto lo justifica a la izquierda.
center: Centra los datos. Si es texto lo justifica centrado. Los encabezados de las tablas tienen este valor por defecto.
right: Es lo contrario de ‘left’. Alinea los datos a la derecha. Si es un texto lo justifica a la derecha.
justify: Justifica el texto a derecha e izquierda .
char: Alinea el texto alrededor de un carácter específico. En el caso de que el navegador no soportara alineación alrededor de un carácter, no se especifica el comportamiento.
Código de Ejemplo aplicando las características vistas anteriormente (el valor “char” no funciona en todos los navegadores):
<html>
<head>
<title>Tabla - Alineacion vertical de celdas</title>
</head>
<body>
<table width="100%" border="1" bordercolorlight="red" bordercolordark="maroon" >
<tr></tr>
<th width="20%" >Nombre</th>
<th width="20%" >Telefono</th>
<th width="20%" >Otros</th>
<th width="20%">Comentarios</th>
</tr>
<tr>
<td width="20%" align="left">Izquierda</td>
<td width="20%" align="right">derecha</td>
<td width="20%" align="center">centro</td>
<td width="20%" align="justify">texto justificado izq. y derecha</td>
</tr>
<tr>
<td width="20%" align="left">Izquierda</td>
<td width="20%" align="right">derecha</td>
<td width="10%" align="center">centro</td>
<td width="20%" align="justify">texto justificado izq. y derecha</td>
</tr>
<tr>
<td width="20%" align="left">Izquierda</td>
<td width="20%" align="right">derecha</td>
<td width="20%" align="center">centro</td>
<td width="20%" align="justify">texto justificado izq. y derecha</td>
</tr>
</table>
</body>
</html>
Programa 64
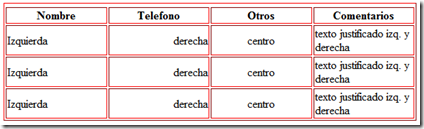
Representación del código en el explorador.

No hay comentarios:
Publicar un comentario