Podemos indicar al contenido de una celda que se expanda en su columna o en su fila. Esto lo logramos con los atributos “colspan” (para columnas) y “rowspan” para expandir en la fila.
Los valores de estos atributos es un valor numérico que indica el número de columnas que se expande hacia la derecha para el caso de “colspan”, y para el caso de “rowspan”, el valor indica el número de filas que se expande hacia abajo.
Código de Ejemplo aplicando las características vistas anteriormente:
<html>
<head>
<title>Tabla - Ejemplo de combinación de celdas</title>
</head>
<body>
<table width="50" height="50" border="1" bordercolorlight="red" bordercolordark="maroon" >
<caption>Tabla - Ejemplo de combinación de celdas</caption>
<tr>
<th width="20%" >Nombre</th>
<th width="20%" >Telefono</th>
<th width="20%" >Otros</th>
<th width="20%">Comentarios</th>
</tr>
<tr>
<td rowspan="2" bgcolor="yellow" width="20%" align="left">Expansion hacia abajo - rowspan</td>
<td width="20%" align="right">derecha</td>
<td width="20%" align="center">centro</td>
<td width="20%" align="justify">texto justificado izq. y derecha</td>
</tr>
<tr>
<td width="20%" align="left">Izquierda</td>
<td width="20%" align="right">derecha</td>
<td width="10%" align="center">centro</td>
<td width="20%" align="justify">texto justificado izq. y derecha</td>
</tr>
<tr>
<td colspan="2" bgcolor="red" width="20%" >Expansion hacia la derecha - colspan</td>
<td width="20%" align="right">derecha</td>
<td width="20%" align="center">centro</td>
<td width="20%" align="justify">texto justificado izq. y derecha</td>
</tr>
</table>
</body>
</html>
Programa 72
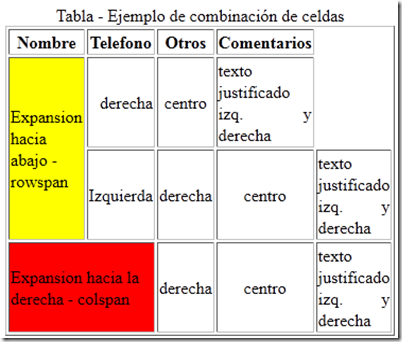
Representación en el navegador: Hay que tener un poco de cuidado ya que los diferentes navegadores pueden representar de diferentes maneras estos atributos.

No hay comentarios:
Publicar un comentario