Podemos mediante la formación de grupos lógicos de filas, asignarles propiedades o cumplir una determinada función específica que solo afectaran a esas filas. Como ejemplo podría ser la composición de una cabecera o un pie de tabla.
Para estas funciones utilizamos los atributos “thead”, “tfoot” y “tbody”.
<thead>: Con “thead” podemos especificar un encabezado (head) en una tabla. Las filas que se incluyan entre las etiquetas de inicio y de fin de “thead”, aparecerán siempre como encabezado en la tabla. Solo se define un encabezado por tabla.
<tfoot> : Al igual que con “thead”, “tfoot” nos permite especificar el pie (foot) de la tabla. También al igual que en el encabezado las filas que se incluyen entre las etiquetas de inicio y de fin aparecerán siempre al final de la tabla. Sólo se define una vez por tabla.
<tbody> : Con esta etiqueta podemos agrupar la zona que falta, el cuerpo (body) de la tabla. Las filas que se incluyen entre las etiquetas de inicio y fin de esta etiqueta delimitan un grupo de filas con características comunes en cuanto a su contenido, esto nos permite atribuirles propiedades comunes para esas filas. A diferencia de “thead” y “tfoot”, con “tbody”, podemos definir todos los grupos de filas que consideremos necesarios.
Estas etiquetas son útiles para varias situaciones, que ya a cada uno se le ocurrirá, a modo de ejemplo podemos decir que se pueden aplicar para los casos donde se imprimen tablas largas y debemos repetir la información de la cabecera y el pie en todas las páginas que contengan datos de la tabla.
Es recomendable que en el pie (tfoot) y en el encabezado (thead), se incluya información relativa a las columnas de la tabla. Y el cuerpo de la tabla (tbody) debería contener filas de datos.
En el caso de estar presentes las tres etiquetas, cada elemento contiene un grupo de filas, y cada grupo debe tener como mínimo una fila.
Como nota cabe indicar que “tfoot” debe aparecer antes de “tbody” para que los navegadores puedan representar el pie antes de recibir todos los datos del cuerpo de la tabla.
<tbody> es siempre obligatoria, excepto cuando la tabla no tenga sección de cabecera ni de pie.
Código de Ejemplo aplicando las características vistas anteriormente:
<html>
<head>
<title>Tabla - Ejemplo de Agrupamientos lógicos</title>
</head>
<body>
<table width="50" height="50" border="1" bordercolorlight="red" bordercolordark="maroon" >
<caption>Tabla - Ejemplo de Agrupamientos lógicos</caption>
<thead bgcolor="yellow">
<tr>
<th width="20%" >Nombre</th>
<th width="20%" >Telefono</th>
<th width="20%" >Otros</th>
<th width="20%">Comentarios</th>
</tr>
</thead>
<tfoot bgcolor="green">
<tr>
<td colspan="4" align="center">Pie de tabla de ejemplo</td>
</tr>
</tfoot>
<tbody>
<tr>
<td width="20%" align="left">Expansion hacia abajo</td>
<td width="20%" align="right">derecha</td>
<td width="20%" align="center">centro</td>
<td width="20%" align="justify">texto justificado izq. y derecha</td>
</tr>
<tr>
<td width="20%" align="left">Izquierda</td>
<td width="20%" align="right">derecha</td>
<td width="10%" align="center">centro</td>
<td width="20%" align="justify">texto justificado izq. y derecha</td>
</tr>
<tr>
<td width="20%" >Expansion hacia la derecha</td>
<td width="20%" align="right">derecha</td>
<td width="20%" align="center">centro</td>
<td width="20%" align="justify">texto justificado izq. y derecha</td>
</tr>
</tbody>
</table>
</body>
</html>
Programa 73
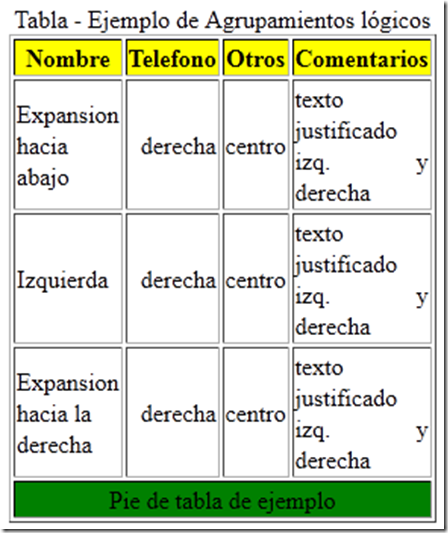
En ejemplo hemos pintado de amarillo la cabecera, hemos dejado de blanco el cuerpo y pintado de verde el pie.
Ilustración 8 - Tabla utilizando agrupamientos lógicos.
Como ejercicio práctico podríais, por ejemplo, intentar insertar uno o más agrupamientos lógicos <tbody> con otro color en el cuerpo de la tabla.

No hay comentarios:
Publicar un comentario