Ya hemos visto diferentes tipos de líneas y bordes de tablas, y ahora veremos cómo darle color a estos bordes, permitiendo mejorar la presentación de nuestros trabajos.
Para definir un color a los bordes superior e izquierdo de la tabla, utilizamos el atributo "bordercolorlight".
Para los bordes inferior y derecho de la tabla, utilizaremos el atributo "bordercolordark".
Para los valores de los colores de estos atributos podemos utilizar tanto su código sRGB, como el nombre del color.
Código de Ejemplo de una tabla con bordes rojo y marrón.
<html>
<head>
<title>Tabla - bordes de colores</title>
</head>
<body>
<table border="1" bordercolorlight="red" bordercolordark="maroon" >
<tr>
<th>Nombre</th>
<th>Telefono</th>
</tr>
<tr>
<td>Profe</td>
<td>999 666 999</td>
</tr>
<tr>
<td>Salud</td>
<td>888 555 444</td>
</tr>
<tr>
<td>Abundancia</td>
<td>99 99 99 99</td>
</tr>
</table>
</body>
</html>
Programa 59
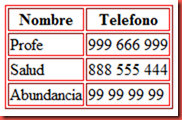
La representación en el navegador del código anterior.

No hay comentarios:
Publicar un comentario