Así como hemos visto que podemos indicar dónde ubicar los bordes exteriores, también podemos especificar las líneas de división interna en una tabla.
Para esto utilizamos el atributo "rules". Con este atributo podemos especificar las líneas de división entre las celdas.
Los valores posibles son los siguientes:
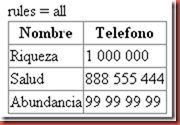
All : Muestra líneas de división entre todas las filas y columnas.
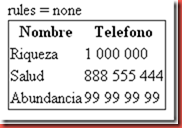
none : No muestra ninguna línea de división. Este es el valor por defecto.
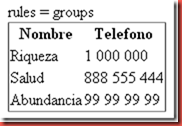
groups : Esta opción solo mostrara líneas entre grupos de filas y grupos de columnas. Ya veremos después cómo definir grupos.
rows : Sólo mostrará líneas de división entre filas.
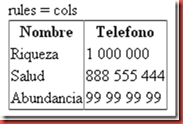
cols : Sólo mostrará líneas de división entre columnas.
Es posible que estos atributos no se muestren correctamente en algunos navegadores.
Código de Ejemplo de una tabla con borde 2 y rules = all (solo los bordes horizontales):
<html>
<head>
<title>Tabla - con encabezado</title>
</head>
<body>
rules = all (muestra todas las líneas)
<table border="1" rules=all>
<tr>
<th>Nombre</th>
<th>Telefono</th>
</tr>
<tr>
<td>Riqueza</td>
<td>1 000 000</td>
</tr>
<tr>
<td>Salud</td>
<td>888 555 444</td>
</tr>
<tr>
<td>Abundancia</td>
<td>99 99 99 99</td>
</tr>
</table>
</body>
</html>
Programa 58
La representación del código anterior.
Aquí imágenes de cómo se vería en el navegador para los diferentes valores de "rules":
Para obtener estos resultados solo debemos cambiar el valor de "rules" en el código de arriba.






No hay comentarios:
Publicar un comentario