Podemos dar mayor o menor importancia a nuestros textos. Para eso se puede recurrir a los Encabezados mediante la etiqueta
<hn></hn> donde “n” tiene un valor entero comprendido entre 1 y 6 (1 sería el de mayor importancia, 6 el de menor importancia).
Estos títulos o encabezados son párrafos, ya que producen saltos de línea.
Disponen del atributo “align” igual que los párrafos, aunque también están desaprobados a favor de las hojas de estilo como hemos dicho antes
Veamos un ejemplo:
<html>
<head>
<title>Ejemplo de Encabezados</title>
</head>
<body>
<h1>Encabezado tipo 1</h1>
<h2>Encabezado tipo 2</h2>
<h3>Encabezado tipo 3</h3>
<h4>Encabezado tipo 4</h4>
<h5>Encabezado tipo 5</h5>
<h6>Encabezado tipo 6</h6>
</body>
</html>
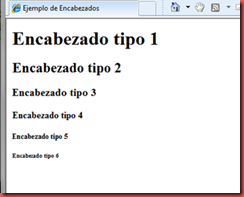
Realizamos la misma operación que hicimos con el ejemplo de centrado del punto anterior, probamos nuestro pequeño programita en el navegador, y listo, veremos representados una serie de encabezados con diferentes formatos parecido a lo siguiente:
En el código podemos observar las diferentes etiquetas de un programa.
<html></html> al principio y al final del código.
<head></head> etiquetas de principio y fin del encabezado, y dentro de la cual se encuentra el título.
<title></title> etiqueta dentro de la cual se encuentra el título que se mostrara en la página web. Esta etiqueta a su vez se encuentra dentro del encabezado.
<body></body> etiquetas del cuerpo, donde se escribe la mayoría del código.
Con lo de los títulos que vimos en el post anterior y esto, ya tenéis para ir probando diferentes textos y combinaciones para afianzar conocimientos.
Estamos trabajando en la edición en papel: Reserva ya la tuya
Envíos a todo el mundo.

No hay comentarios:
Publicar un comentario