Los colores con los que se muestran los vínculos pueden ser definidos en la etiqueta <body>. Estos colores vienen definidos por defecto, pero mediante estos atributos de <body> se pueden variar según los criterios o necesidades del documento para un caso u otro. Los colores nos permiten identificar fácilmente los vínculos dentro de nuestra página, así como saber el estado del mismo (visitado, no visitado, etc.).
Los atributos son:
· link="color" indica el color de un texto con vinculo.
· vlink="color" indica el color de un vínculo que ya ha sido visitado.
· alink="color" indica el color de un vínculo activo, sólo se visualiza el color al mantener pulsado el enlace, sin llegar a realizar la petición de ir a donde señala el vínculo.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Ejemplo de colores de Vinculos con "body"</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
</head>
<body link="#FF0000" vlink="#00FF00" alink="#0000FF">
<a name="principio"></a> Principio <br>
<a name="2dodestino"></a> 2do. destino <br>
<a name="3erdestino"></a> 3er. destino <br> <br>
<a href="#principio">Vinculo visitado (link)</a> <br>
<a href="#2dodestino">Vinculo activo (vlink)</a> <br>
<a href="#principio">Vinculo (alink)</a>
</body>
</html>
Programa 79
Ejemplo en el navegador, (solo ha funcionado con I. Explorer).
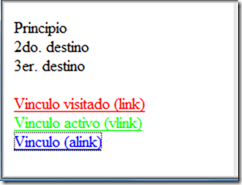
Ilustración 18 - colores en los vínculos.
En la imagen (Ilustración 18 - colores en los vínculos.) podemos ver en color rojo un vínculo ya visitado, en color verde, el vínculo activo, sobre el que aún no se ha hecho “click” y un vínculo sobre el que hacemos “click” sin soltar el botón, es decir que aún no hemos ido al vínculo.
Estos atributos están desaprobados en favor de las hojas de estilo, y si lo probáis, podréis comprobar que no tienen los mismos efectos en un navegador que en otro.


No hay comentarios:
Publicar un comentario