Igual que veíamos como usar los enlaces dentro del mismo documento html, también podemos acceder a un lugar en concreto de otro documento distinto al actual.
Para lograr esto utilizamos el atributo “href”, el documento que contiene el ancla seguido del carácter # y del identificador del ancla.
La sentencia quedaría redactada como sigue:
<a href="documentohtml.html#parrafoX"> ... </a>
En documentohtml.html, tendremos un “ancla” llamada “parrafoX”, que puede indicarse por cualquiera de las dos formas ya vistas “id” o “name”.
Así de esta manera el código dirigirá la acción a la página html indicada y dentro de esta al ancla especifica.
Código de Ejemplo aplicando las características vistas anteriormente:
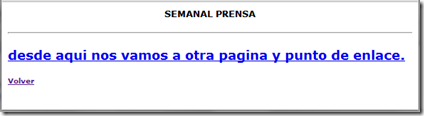
Documento “principal.html”, (desde donde enviamos el enlace)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Ejemplo de enlaces dentro de otro documento html</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
</head>
<body>
<h3 align="center"><font face="Verdana"><strong><font size="2">
<a name="principio"></a>
SEMANAL PRENSA</font></strong><br>
</h3>
<hr>
<h2><font color="red" size="4" face="Verdana"><strong>
<a href="documentohtml.html#eeuu"> desde aqui nos vamos a otra pagina y punto de enlace. </a>
</strong></font>
</h2>
<h2><font size="2" face="Verdana"> </font></h2>
<font size="1" face="Verdana"><strong>
<a href="#principio">Volver</a>
</strong></font>
</body>
</html>
Programa 77
Ilustración 16 - Documento principal.

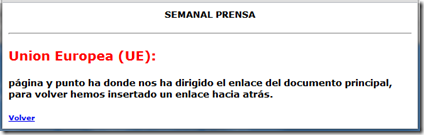
Documento “documentohtml.html”, es la página html a donde enviamos el enlace anterior.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Ejemplo de enlaces dentro de otro documento html</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
</head>
<body>
<h3 align="center"><font face="Verdana"><strong><font size="2">
<a name="principio"></a>
SEMANAL PRENSA</font></strong><br> </h3> <hr>
<h2><font color="red" size="4" face="Verdana"><strong>
<a name="eeuu" id="eeuu"></a>
Union Europea (UE):</strong></font></h2>
<h2><font size="2" face="Verdana">página y punto ha donde nos ha dirigido el enlace del documento principal, para volver hemos insertado un enlace hacia atrás.
</font> </h2>
<font size="1" face="Verdana"><strong>
<a href="principal.html#principio">Volver</a>
</strong></font>
</body>
</html>
Programa 78

Ilustración 17 - Destino del enlace.