Las tablas pueden ser alineadas horizontalmente dentro de un documento, de acuerdo a nuestros requerimientos. El atributo “align” nos permite especificar la posición de la tabla respecto al documento. Este atributo esta desaprobado en favor de las hojas de estilo.
Código de Ejemplo aplicando las características vistas anteriormente:
<html>
<head>
<title>Tabla - Ejemplo de alineación de tablas</title>
</head>
<body>
<table align="right" width="50" height="50" border="1" bordercolorlight="red" bordercolordark="maroon" >
<caption>Tabla de ejemplo de alineación derecha</caption>
<tr>
<th width="20%" >Nombre</th>
<th width="20%" >Telefono</th>
<th width="20%" >Otros</th>
<th width="20%">Comentarios</th>
</tr>
<tr>
<td width="20%" align="left">Izquierda</td>
<td width="20%" align="right">derecha</td>
<td width="20%" align="center">centro</td>
<td width="20%" align="justify">texto justificado izq. y derecha</td>
</tr>
<tr>
<td width="20%" align="left">Izquierda</td>
<td width="20%" align="right">derecha</td>
<td width="10%" align="center">centro</td>
<td width="20%" align="justify">texto justificado izq. y derecha</td>
</tr>
<tr>
<td width="20%" align="left">Izquierda</td>
<td width="20%" align="right">derecha</td>
<td width="20%" align="center">centro</td>
<td width="20%" align="justify">texto justificado izq. y derecha</td>
</tr>
</table>
</body>
</html>
Programa 71
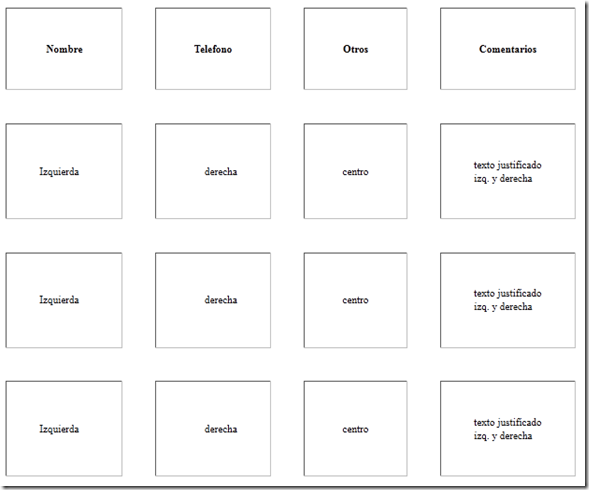
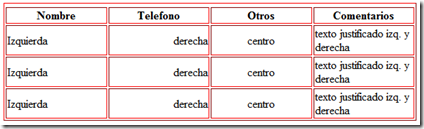
Representación en el navegador: Cambiando los valores de “align” por ‘center’ o ‘left’, podemos alinear la tabla en el centro o a la izquierda respectivamente.
Ilustración 6 - Uso del atributo 'align' en tablas.