Una manera común y de utilidad de conseguir esquemas de forma sencilla, es colocar una lista dentro de otra lista.
Dentro de una lista podemos utilizar cualquier otra forma de lista, es decir, no tenemos por qué mantener el mismo tipo de lista. Podemos incluir listas de definición, numeradas. etc.
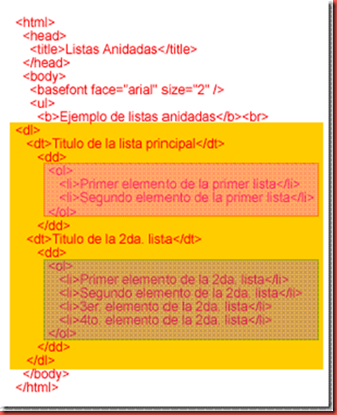
Código de Ejemplo:
Programa 52
Representación en el navegador:
Si en las listas no ordenadas, no especificamos el tipo de viñeta mediante el atributo “type”, el navegador cambiará automáticamente en cada anidamiento de la viñeta el nivel de profundidad.
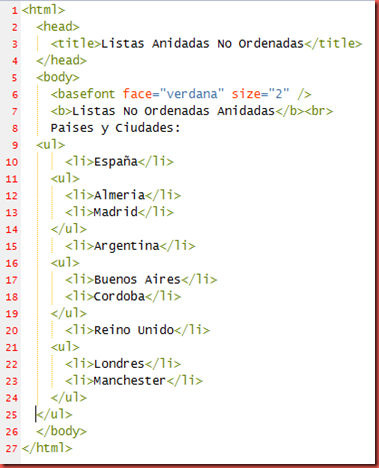
Código de Ejemplo:
Programa 53
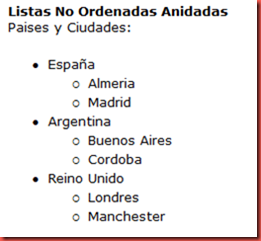
Representación en el navegador:




No hay comentarios:
Publicar un comentario