Ahora veremos cómo hacer un encabezado o un título fácilmente para nuestra página web, y además un formato que podamos repetir en otras, para mantener la homogeneidad (aunque más adelante veremos métodos más avanzados para realizar esta tarea)
Se puede dar mayor o menor importancia a los textos cambiando el tamaño de la fuente y aplicando "negrita".
Para que nuestra web mantenga un aspecto homogéneo debemos tener igual criterio en todo nuestro documento, esto podemos controlarlo fácilmente utilizando la etiqueta<hN></hN>, en donde N es un valor entero comprendido entre 1 y 6 (el 1 daría formato a los títulos de mayor importancia, y el 6 a los de menor importancia).
Estos títulos son párrafos, y producen saltos de línea. Veamos un ejemplo:
<html>
<head>
<title>Encabezados o Títulos</title>
</head>
<body>
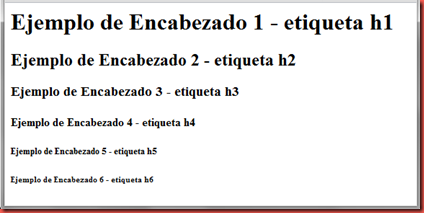
<h1>Ejemplo de Encabezado 1 - etiqueta h1 </h1>
<h2>Ejemplo de Encabezado 2 - etiqueta h2 </h2>
<h3>Ejemplo de Encabezado 3 - etiqueta h3 </h3>
<h4>Ejemplo de Encabezado 4 - etiqueta h4 </h4>
<h5>Ejemplo de Encabezado 5 - etiqueta h5 </h5>
<h6>Ejemplo de Encabezado 6 - etiqueta h6 </h6>
</body>
</html>
Programa 11
Como se puede observar esta etiqueta tiene un principio <hn> y un cierre <hn>.
Estamos trabajando en la edición en papel: Reserva ya tu libro.
Envíos a todo el mundo.

No hay comentarios:
Publicar un comentario